Come integrare il grafico di BullionVault sul tuo sito web
Questa pagina spiega come integrare il grafico di BullionVault in un sito web e elenca le opzioni di configurazione che si possono utilizzare per personalizzare il grafico. È anche possibile integrare il widget di BullionVault del prezzo di oro e argento. BullionVault si impegna a fornire un servizio accurato e affidabile, ma non garantisce la stabilità del grafico o dei widget del prezzo né l'accuratezza dei dati forniti.
Caricare la libreria del grafico
La libreria del grafico è scritta in javascript e ospitata nei server di BullionVault. Non è necessario scaricare la libreria su un altro server. Basta aggiungere le seguenti tag di script nella head della pagina nella quale si vuole integrare il grafico.
<!doctype html>
<head>
<script type="text/javascript" src="https://oro.bullionvault.it/chart/bullionvaultchart.js?v=1"></script>
</head>
Creare una istanza del grafico
Il grafico viene aggiunto chiamando il costruttore BullionVaultChart con due argomenti. Il primo argomento è un array associativo con opzioni di configurazione. Tutte le opzioni disponibili sono elencate in seguito. Il secondo argomento è l'ID dell'elemento DOM in cui il grafico deve essere integrato. Può essere un DIV o qualche altro elemento del blocco.
<div id="chartContainer" style="height: 300px; width: 500px;"></div>
<script type="text/javascript" >
var options = {bullion: 'gold'};
var chartBV = new BullionVaultChart(options, 'chartContainer');
</script>
Opzioni di inizializzazione del grafico
| bullion | Seleziona il metallo da visualizzare. Si noti che se i bottoni per modificare il metallo da visualizzare sono indicati nel pannello dei bottoni (switchBullion), l'impostazione dell'utente contenuta in un cookie ha priorità rispetto a questa opzione. Valori accettati: 'gold', 'silver', 'platinum', 'palladium' |
| currency | Seleziona la valuta da visualizzare. Si noti che se il menu a tendina per cambiare la valuta è visualizzato nel pannello dei bottoni (switchCurrency), l'impostazione dell'utente contenuta in un cookie ha priorità rispetto a questa opzione. Valori accettati: 'USD', 'GBP', 'EUR', 'JPY', 'AUD', 'CAD', 'CHF' |
| timeframe | Seleziona il periodo di tempo da visualizzare, da 10 minuti a 20 anni. Si noti che se i bottoni per modificare il periodo di tempo sono visualizzati nel pannello dei bottoni (switchTimeframe), l'impostazione dell'utente contenuta in un cookie ha priorità rispetto a questa opzione. Valori accettati: '10m', '1h', '6h', '1d', '1w', '1m', '1q', '1y', '5y', '20y' |
| chartType | Rappresenta la tipologia del grafico. Le tipologie supportate sono Linea e High-Low-Close. Si noti che se il menu a tendina per modificare la tipologia di grafico è visualizzato nel pannello dei bottoni (switchChartType), l'impostazione dell'utente contenuta in un cookie ha priorità rispetto a questa opzione. Valori accettati: 'line' or 'hlc' |
| miniChartMode | Passa alla modalità “Minichart“, che supporta il grafico in dimensioni molto piccole, ma manca di alcune opzioni. Questa modalità è ideale per integrare il grafico nella colonna laterale di un sito web. Valori accettati: true oppure false |
| miniChartModeAxis | Specifica quale asse delle ordinate (y) deve essere visualizzata in miniChartMode. Valori accettati: 'kg', 'oz' o 'both' |
| referrerID | Chi partecipa al programma di affiliazione usa questo parametro per ricevere parte della commissione dei nuovi clienti inviati attraverso i link a BullionVault inseriti nel grafico. Valori accettati: Il nome utente BullionVault, per esempio 'MARIOROSSI01' |
| containerDefinedSize | Controlla se la dimensione del grafico dovrebbe aggiustarsi all'elemento parente (il div che lo contiene) o se si aggiusterà alla finestra (o un iframe) e si ridimensionerà di conseguenza. Valori accettati: true oppure false |
| displayLatestPriceLine | Mostra/nasconde la linea che indica l'ultimo prezzo e l'ora dell'ultimo aggiornamento. Valori accettati: true oppure false |
| switchBullion | Mostra/nasconde i bottoni per modificare il metallo. Valori accettati: true oppure false |
| switchCurrency | Mostra/nasconde il menu a tendina per modificare la valuta. Valori accettati: true oppure false |
| switchTimeframe | Mostra/nasconde i bottoni per modificare il periodo di tempo. Valori accettati: true oppure false |
| switchChartType | Mostra/nasconde il menu a tendina per modificare la tipologia di grafico. Valori accettati: true oppure false |
| exportButton | Mostra/nasconde il bottone di esportazione che permette agli utenti di scaricare i dati del grafico in un file CSV. Valori accettati: true oppure false |
Note sulle opzioni
- Gli switch che accettano i valori suddetti NON sono case sensitive.
- Il referrerID deve essere il nome utente BullionVault. Per esempio, se il nome utente è MARIOROSSI01, lo stesso deve essere indicato come referrerID.
- Lo switch MiniChartModeAxis non viene accettato a meno che miniChartMode sia 'true'.
- Gli switch di controllo degli elementi (come switchBullion, switchCurrency, switchTimeframe, switchChartType e export) non vengono presi in considerazione se il grafico è in miniChartMode. Tutti gli elementi di controllo sono disattivati in questa modalità.
Esempi di utilizzo
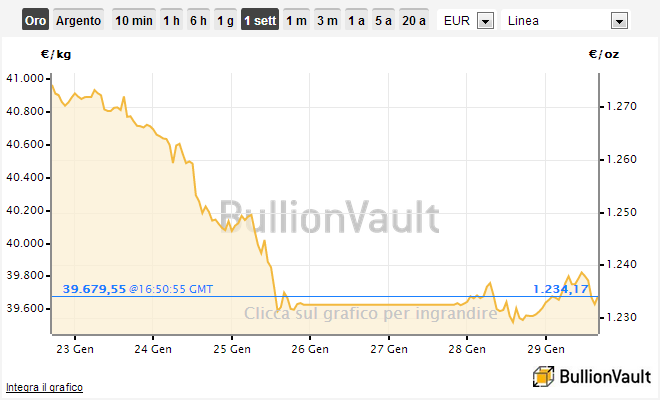
Variante 1: Grafico normale impostato per oro in USD in KG e once, periodo di 1 settimana, modalità linea, dimensione 660x400px E tutti i controlli attivi.
<html>
<head>
<script type="text/javascript" src="https://oro.bullionvault.it/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MARIOROSSI01',
containerDefinedSize: true,
miniChartMode: false,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 400px; width: 660px; "></div>
</body>
</html>
Il grafico risultante è il seguente:

Variante 2: minigrafico integrato impostato per oro in GBP in once, periodo di tempo di un giorno, modalità linea e dimensioni 170x105px.
<html>
<head>
<script type="text/javascript" src="https://oro.bullionvault.it/chart/bullionvaultchart.js" ></script>
<script type="text/javascript" >
var options = {
bullion: 'gold',
currency: 'USD',
timeframe: '1w',
chartType: 'line',
miniChartModeAxis : 'oz',
referrerID: 'MARIOROSSI01',
containerDefinedSize: true,
miniChartMode: true,
displayLatestPriceLine: true,
switchBullion: true,
switchCurrency: true,
switchTimeframe: true,
switchChartType: true,
exportButton: true
};
var chartBV = new BullionVaultChart(options, 'embed');
</script>
</head>
<body>
<div id="embed" style="height: 105px; width: 170px; "></div>
</body>
</html>
Il grafico risultante è il seguente:

